
大家好,我是 Dennis,今年三月底變成了前端打工仔,公司的大大們為了讓我對專案的理解程度更高,於是有了 E2E 的任務。半年過去全站的覆蓋率已經超過 80% 了,也遇到了一些困難。因此希望這篇系列文可以給未來也想碰 E2E 並使用 Nightwatch.js 這個框架的人,減少在 github/Stack Overflow 爬文跟測試的時間 ;)
測試無所不在,並且任何人都可能接觸過測試。
可能是人工手動的測試,也可能是針對單一元件的 unit test。或是,本系列的主題 E2E testing
Unit test 著重在呼叫一個單一的工作單元,並驗證單一結果,可能小到一個方法,或大到一個類別
此外,unit test 必須具備

例如:
常見的工具們:
關於更多有關 unit test 可以參考「單元測試的藝術」
E2E 或 End-End,與 unit test 不同的地方是,重點為達到「整合測試」
E2E 是一個速度不快、結果不穩定且測試東西過多,難以找出來源的測試
但因為具有

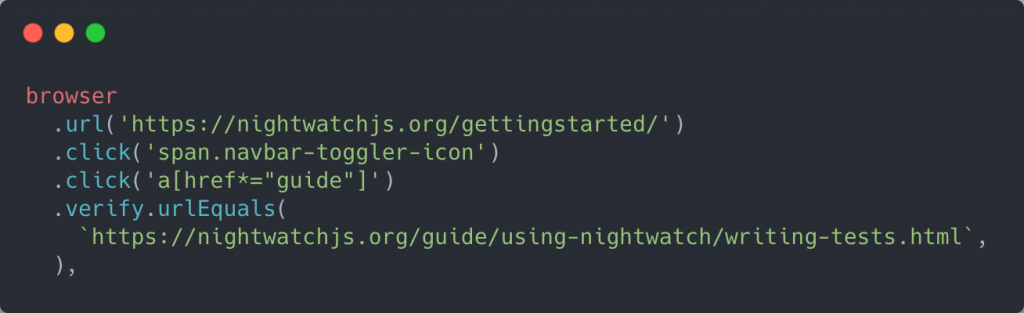
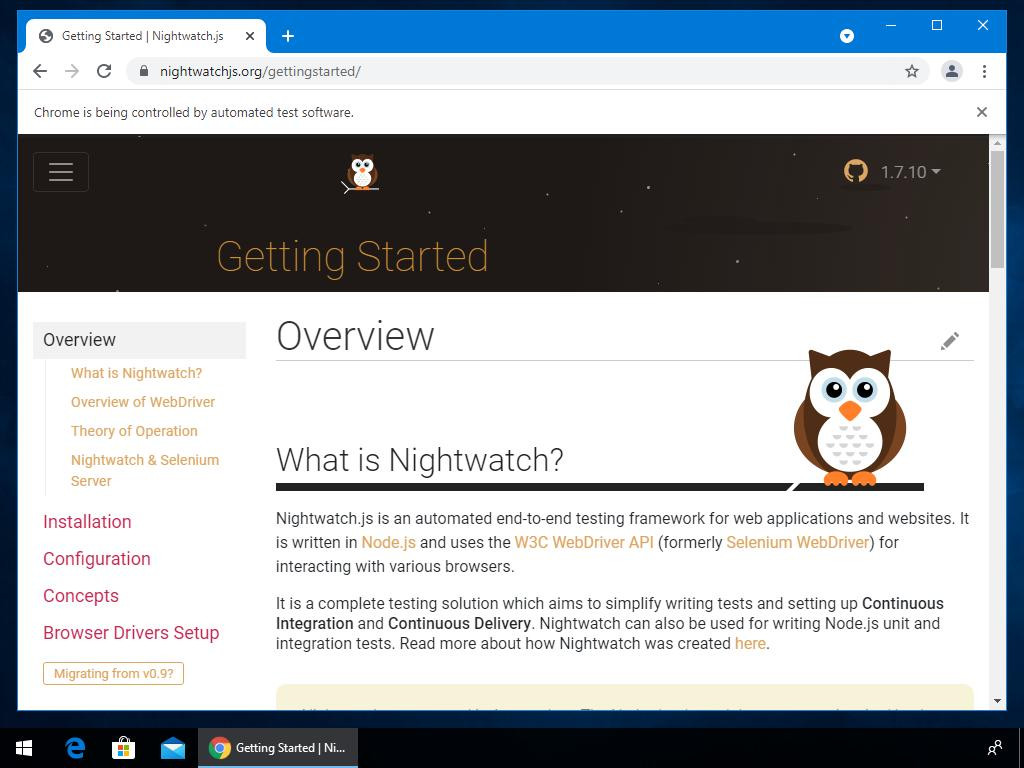
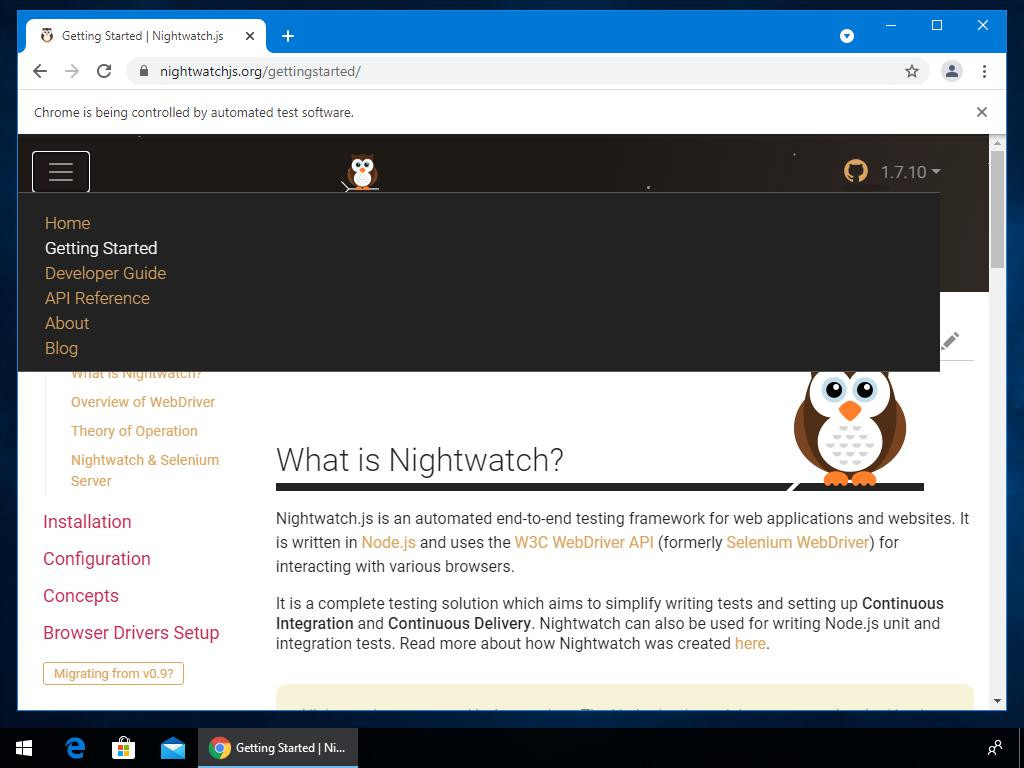
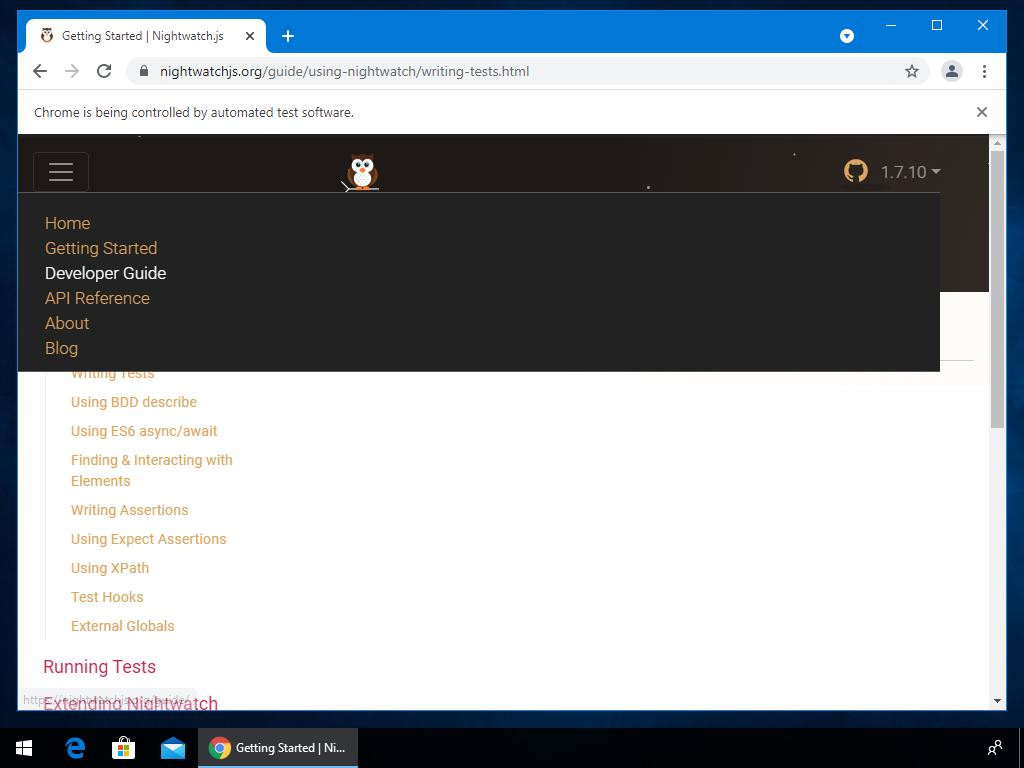
假設我們今天要測試 Nightwatch 的 Develop guide 連結正不正確,我們會需要:
確認流程之後就可以把上面的文字轉為程式碼:




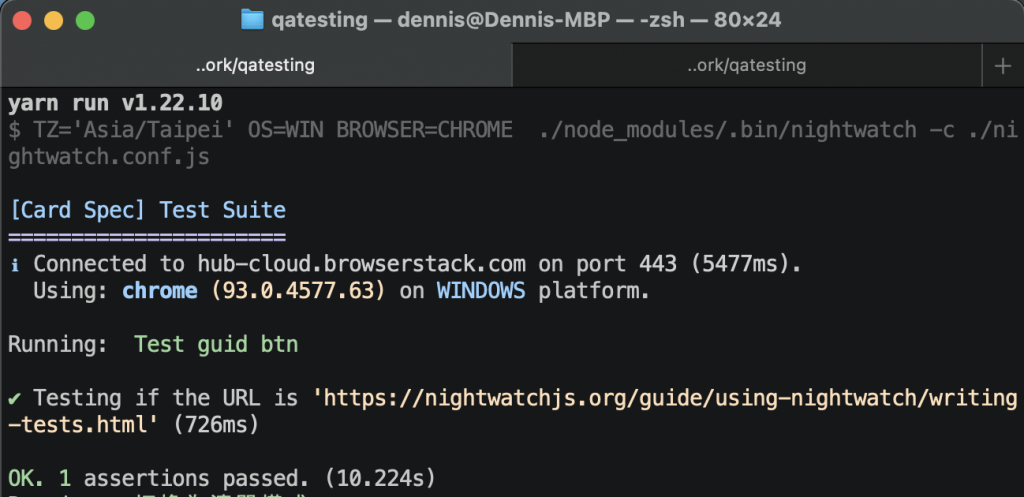
以上就是使用 Nigthwatch.js 執行後產生的截圖,並根據我們所寫的「動作」完成截圖,分別為「進入」、「點擊」、「點擊」。
蠻幸運能到目前的地方實習,卻也是從 0 開始接觸 E2E 測試,很多東西隨著前端技術的演進、效能優化等,其實也會影響 E2E 的友善程度。這半年中遇到了很多很奇妙的問題,不論是跨瀏覽器的部分、前端框架或是一些不單純只是點來點去的操作。而這些奇妙的問題解法散落在各種地方,有的可用有的不行,因此也累積了一些心得,看看能不能寫完 30 天,把奇妙的問題研究一下,順便附上解決方法,讓未來的人比較好找XD
然而,這個系列文並不是著重在如何建立 E2E 環境,也不是手把手教學,對於如何建立的同學們可以參考 Nightwatch 官網。這裡的環境是用 Nightwatch 搭配 BrowserStack 完成的。
